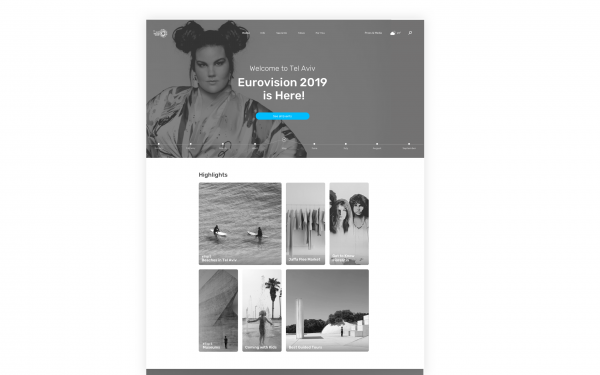
On May 12 2018, Netta Barzilay took over the Eurovision stage in Lisbon, Portugal, and won hearts all across Europe. Kapara Alayich, Netta! (I couldn’t resist the reference). Along with social justice and national pride, Barzilay’s victory ensured that the next Eurovision will set stage in Israel. What does that have to do with user experience? Let’s dive right in while gracefully setting aside a different discussion regarding the hosting city – to recap: out of four major cities, my hometown was chosen, the undisputed cultural capital of the Middle East, Tel Aviv.
At number seven, Tel Aviv is one of the most visited destinations in Europe. In the passing year alone, the number of visitors skyrocketed by 21% and got to a whooping 1.8 million. Its soaring popularity and promising predictions for tens of thousands of Eurovision visitors, prompted Tel Aviv Jaffa municipality to execute one of its greatest ideas yet: Tel Aviv’s very own visitor interface.
#Goals
This project was kicked off with the purpose of building an interactive, modern interface that will lead and assist visitors in the city. We wanted it to be informative, but also for it to function as a significant tool that has the visitor’s back through every part of the journey, from planning, to ordering tickets and throughout their stay in Tel Aviv. We saw it as an opportunity to improve visitor-oriented services and strengthening the connection and trust between Tel Aviv municipality and its guests.
Challenges
Every experience design project begins with a set of challenges we have to consider and grow form, prior to initial research and actual work. These were our challenges:
- Tourism is a saturated market. There are more apps and platforms than we can count, offering visitor info and solutions. How can we stand out and make our interface a hot commodity?
- Tel Aviv municipality had conducted a deep research and analyzed its visitors’ staggering array of characteristics. How do we design an interface that suites different needs and can offer something for everyone, including guests from the more traditional school of travel who’d rather curl up with a Lonely Planet guide, versus a digital savvy who’s seen it all and is looking for distinctive value? And what about returning guests versus first timers?
- Keeping up with the infinite and dynamic stream of information is still very much a task. What is the best way to present information without overwhelming and bombarding the user?
Research
After setting a goal and defining the expected challenges, we began our comprehensive research. This included:
- Audience and motivations research
- Interviews with potential users
- Direct and indirect global competition analysis
- Global trends research
- Sentiment analysis regarding the current supply
- This article focuses on the first two stages of our research.
Audience and motivations research
Since our audience is vast and varied, in different ages and with distinctive needs, we strategically decided to put less emphasis on demographics, and rather concentrate on behavioral qualities, associations and scenarios. We’ve created an individual persona for every plot and defined their needs, expectations and fears. The analytic data of former visitors had helped us decide which scenarios are useful to practice. The personas included a returning guest, vacation with children, business trip, LGBTQ, etc. Defining these factors was a basic step in realizing the meaning of our platform for the average tourist’s experience, and planning a wider range of solutions.
Interviews with potential users
The first step was guerrilla interviews with random visitors around the city. We made a point to include as diverse a range as possible, to really paint an authentic picture that shows every need and challenge a Tel Avivian vacation summons. This is what we concluded:
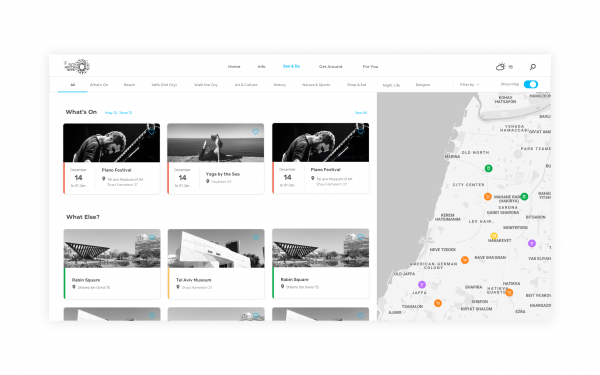
- There is a lack of coherent, accessible information regarding transportation.
- Multiple platforms are usually required to plan a trip and travel the city.
- Personal recommendations by locals are the most attractive ones.
- Most visitors plan their trip via desktop, but travel with their smartphones.
- Heavy traffic on existing tourism interfaces lead to dissatisfaction and mistrust.
- Exploring, as in roaming around, is an integral part of experiencing Tel Aviv.
Design concept and principles
The research process had helped us define a set of values from which the UX and UI will stem and grow.
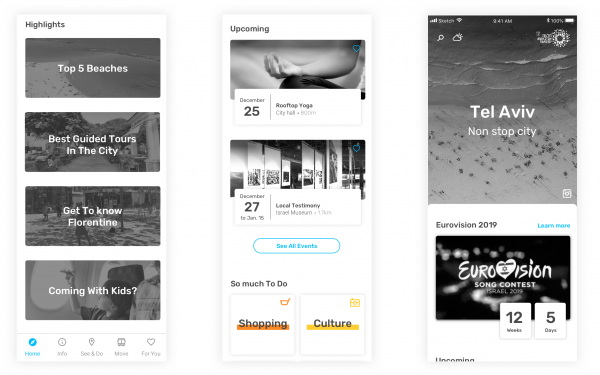
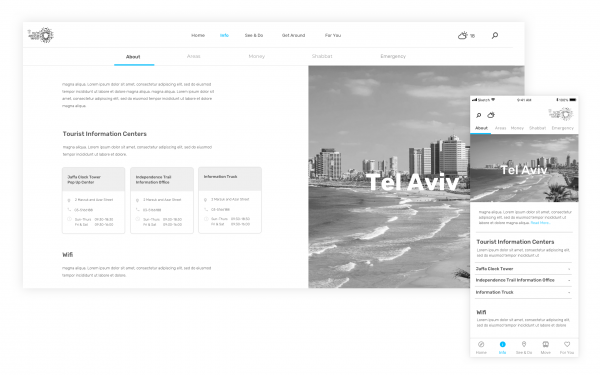
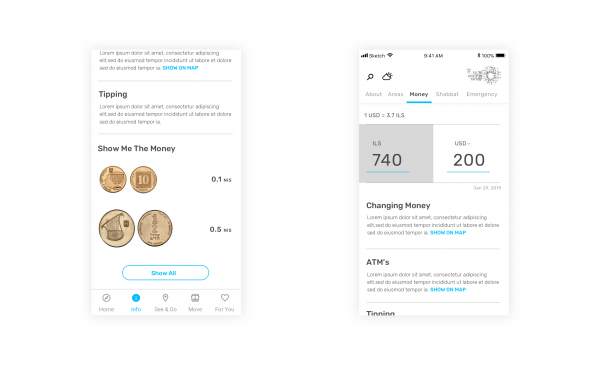
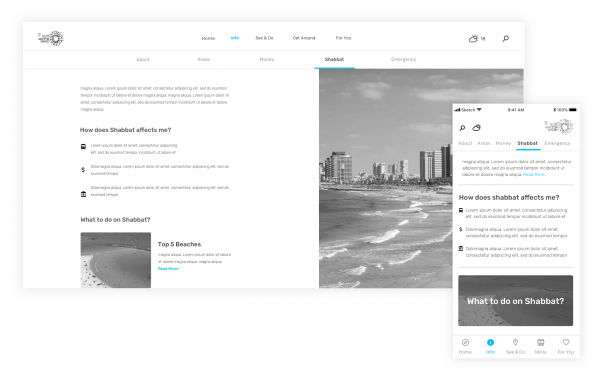
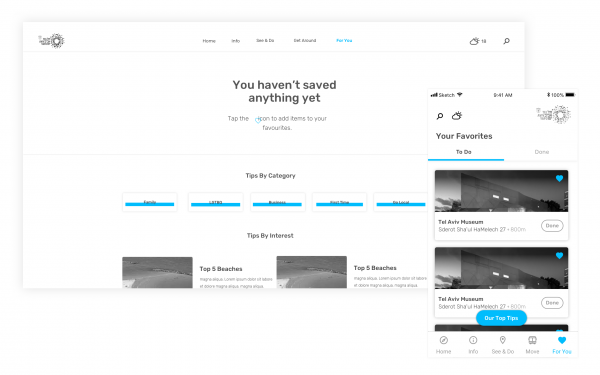
We set out to redefine how people consume their information about Tel Aviv, and change the way they travel the city. Hence our take is One Stop Shop: an interface that travels with the traveler, from planning to getting around, and will function as an authority on everything Tel Aviv before visitors even get here. The interface speaks to everyone, and at the same time, creates a personal, updated experience.
How do we go about it?
- Working with users, constantly communicating with them.
- Learning user behavior, creating magical moments for a perfectly personalized experience.
- Eliminating challenges by providing accessibility and simplicity.
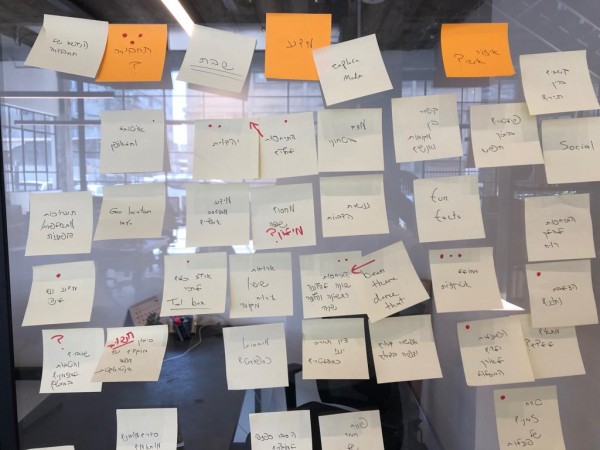
Ideation
Following the values we carved out and the design concept, we gathered for an ideation session. The idea behind it (is that even a pun?) was to help us decide on the best way to express the values we agreed upon, in a digital interface. We came up with about 50 optional features, then combed through everything with the client, and sorted the final results by sustainability and compatibility with the first step.